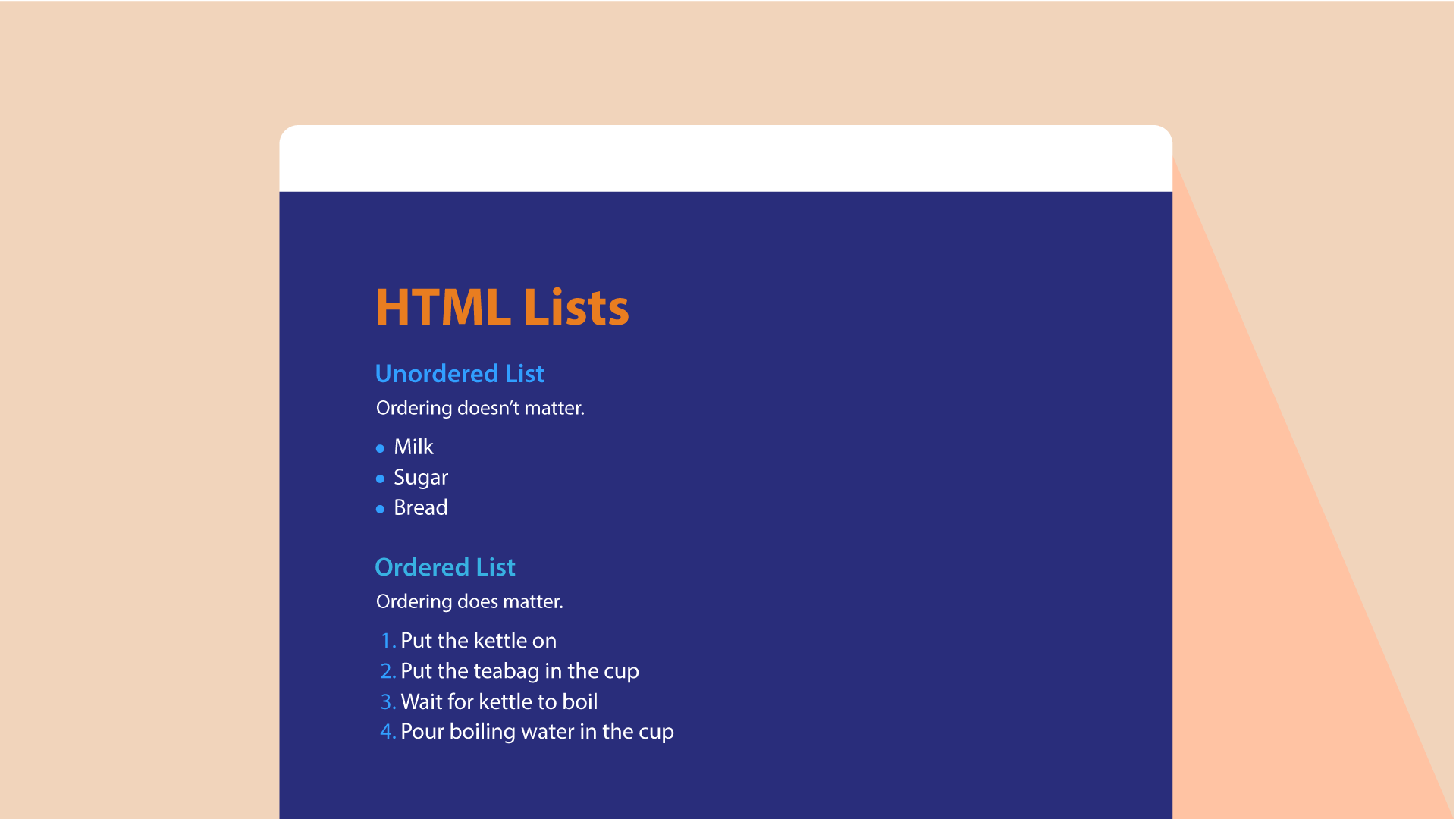
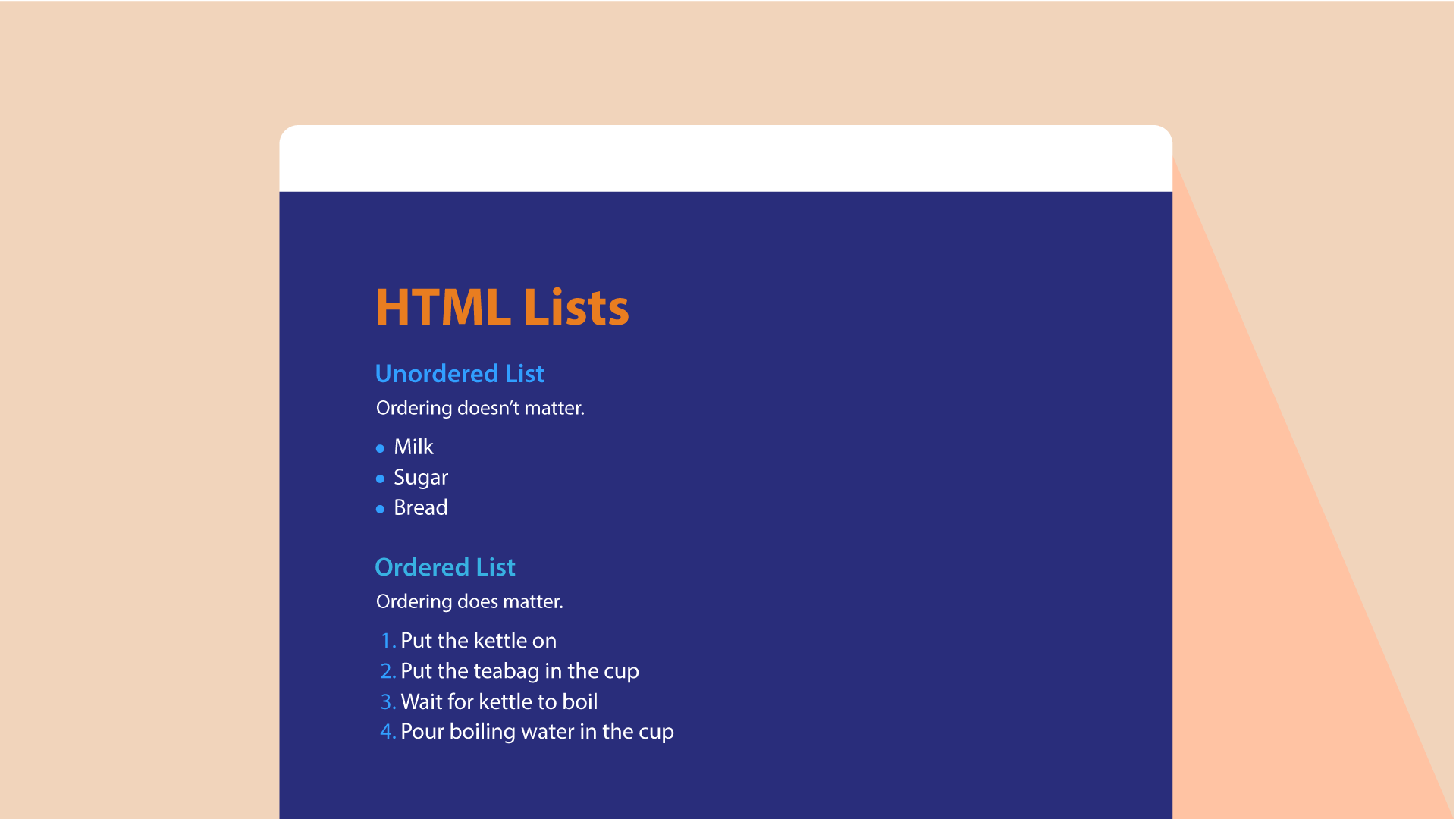
Html: Lists
HTML provides us with three different types:
- Ordered lists: are lists where each item in the list is numbered. For example, the list might be a set of steps for a recipe that must be performed in order.
- The ordered list is created with the (ol) element.
(li):Each item in the list is placed between an opening (li) tag and a closing (/li) tag. (The li stands for list item.)
- Unordered lists: are lists that begin with a bullet point (rather than characters that indicate order).
- The unordered list is created with the (ul) element.
(li):Each item in the list is placed between an opening (li) tag and a closing (/li) tag. (The li stands for list item.)
- Definition lists: are made up of a set of terms along with the definitions for each of those terms.
- The definition list is created with the (di) element and usually consists of a series of terms and their definitions. Inside the (di) element you will usually see pairs of (dt) and (dd) elements.
(dt): This is used to contain the term being defined (the definition term).
(dd): This is used to contain the definition.

- Nested Lists: You can put a second list inside an (li)element to create a sublist or nested list.
Css:Boxex
CSS treats each HTML element as if it lives in its own box. You can set several properties that affect the appearance of these boxes.
- Box Dimenitions:
- width, height: By default a box is sized just big enough to hold its contents. The most popular ways to specify the size of a box are to use pixels, percentages, or ems.
- Limiting Width: min-width, max-width: the
min-width property specifies the smallest size a box can be displayed at when the browser window is narrow, and the max-width property indicates the maximum width a box can stretch to when the browser window is wide.
- Limitting hight:min-height, max-height: Sometimes you want to limit the height of it. This is achieved using the min-height and max-height properties.
- Overflowing Content: overflow: The overflow property tells the browser what to do if the content contained within a box is larger than the box itself. It can have one of two values:
- hidden: This property simply hides any extra content that does not fit in the box.
- scroll: This property adds a scrollbar to the box so that users can scroll to see the missing content.
- Border, Margin & Padding: Every box has three available properties that can be adjusted to control its appearance:
- Border: Every box has a border (even if it is not visible or is specified to be 0 pixels wide). The border separates the edge of one box from another.
- Margin: Margins sit outside the edge of the border. You can set the width of a margin to create a gap between the borders of two adjacent boxes.
- Padding: Padding is the space between the border of a box and any content contained within it. Adding padding can increase the readability of its contents.
- border-width: The border-width property is used to control the width of a border. The value of this property can either be given in pixels or using one of thefollowing values: thin, medium, thick.
- border-style: You can control the style of a border using the border-style property. This property can take the following values: solid, dotted, dashed, double, groove, ridge, inset, outset, hidden / none.
- border-color: You can specify the color of a border using either RGB values, hex codes or CSS color names.
- Centering Content: If you want to center a box on the page (or center it inside the element that it sits in), you can set the left-margin and right-margin to auto.
- Changing Inline/Block: display: The display property allows you to turn an inline element into a block-level element or vice versa, and can also be used to hide an element from the page.

CSS3
- border-image: The border-image property applies an image to the border of any box. It takes a background image and slices it into nine pieces.
- box-shadow: The box-shadow property allows you to add a drop shadow around a box.
- Rounded Corners: CSS3 introduces the ability to create rounded corners on any box, using a property called border-radius. The value indicates the size of the radius in pixels.
- Elliptical Shapes: To create more complex shapes, you can specify different distances for the horizontal and the vertical parts of the rounded corners. For example, this will create a radius that is wider than it is tall: border-radius: 80px 50px;

JS: Basic JavaScript Instructions
ARRAYS:
CREATING AN ARRAY:
You create an array and give it a name just like you would any other variable (using the var keyword followed by the name of the array). The values are assigned to the array inside a pair of square brackets, and each value is separated by a comma. The values in the array do not need to be the same data type, so you can store a string, a number and a Boolean all in the same array. This technique for creating an array is known as an array literal. It is usually the preferred method for creating an array.
VALUES IN ARRAYS:
Values in an array are accessed as if they are in a numbered list. It is important to know that the numbering of this list starts at zero (not one).
- NUMBERING ITEMS IN AN ARRAY: Each item in an array is automatically given a number called an index. This can be used to access specific items in the array.
- ACCESSING ITEMS IN AN ARRAY: To retrieve the third item on the list, the array name is specified along with the index number in square brackets.
- NUMBER OF ITEMS IN AN ARRAY: Each array has a property called length, which holds the number of items in the array.

If statements:
It evaluates a condition. If the condition is true, any statements in the subsequent code block are excuted.
If..Else statement:
It checks a condition. If it resolves to true, the first code block is excuted. If the condition resolves to false, the seconed code block is run instead.
Switch statements:
It starts with a variable called the switch value. Each case indicates a possible value for this variable and the code that should run if the variable matches that value.
TYPE COERCION & WEAK TYPING
If you use a data type JavaScript did not expect, it tries to make sense of the operation rather than report an error. JavaScript can convert data types behind the scenes to complete an operation. This is known as type coercion. It also use weak typing because the data type for a value can change. Some other languages require that you specify what data type each variable will be. They are said to use strong typing.
TRUTHY & FALSY VALUES
Due to type coercion, every value in JavaScript can be treated as if it were true or false; and this has some interesting side effects. Falsy values are treated as if they are fa1se. They also can be treated as the number 0 . Truthy values are treated as if they are true. They also can be treated as the number 1.
SHORT CIRCUIT VALUES
Logical operators are processed left to right. They short-circuit (stop) as soon as they have a result - but they return the value that stopped the processing (not necessarily true or fa1se).
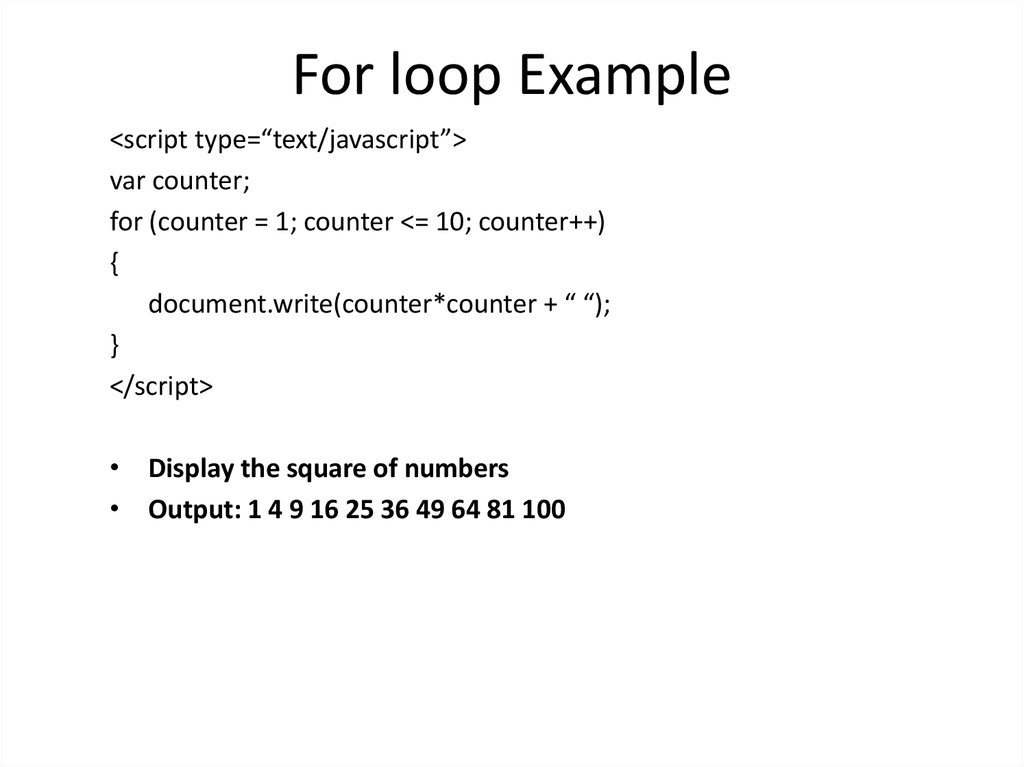
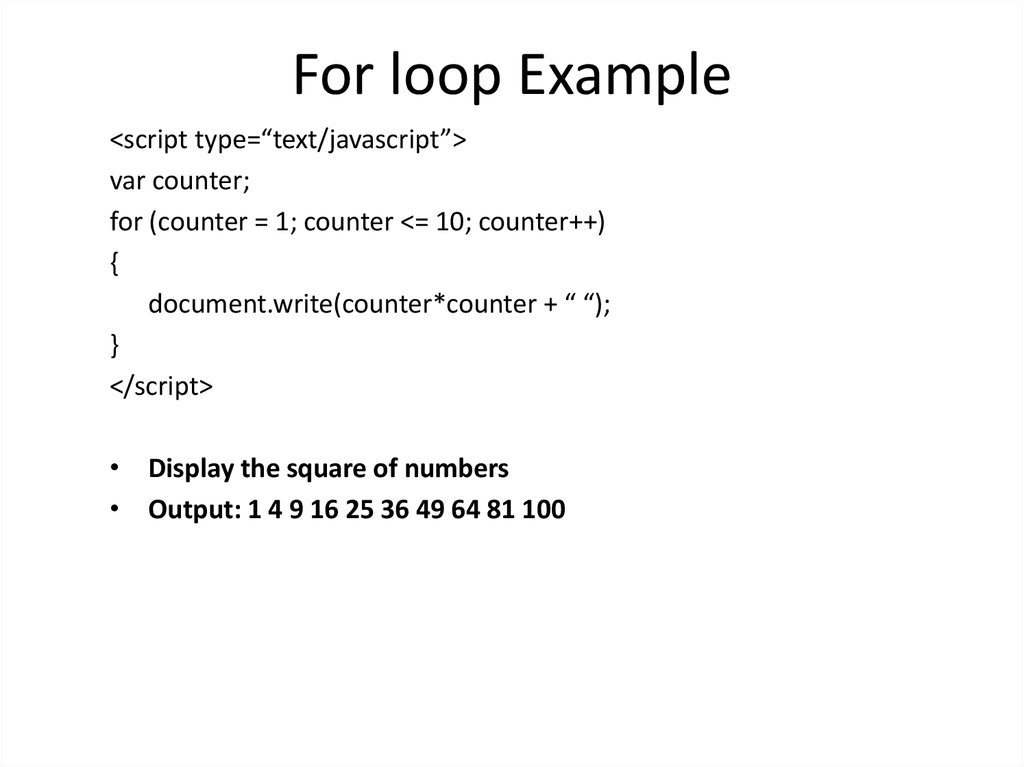
LOOPS
Loops check a conditin. If it returns true, a code block will run. Then the condition will be checked again and if it still return true, the code block will run again. It repeats untill the condition returns false.
Types of Loops:
- FOR LOOP: If you need to run a code a specefic number of times, use a For loop. Here, the condition is usually a counter which is used to tell how many times the loop should run.
- WHILE LOOP: If you don’t know how many times the code should run, you use a While Loop. Here, the condition can be something other than a counter. The code will continue to run as long as the condition is true.
- DO WHILE LOOP: It’s very similar to the While Loop, but the difference is that it will always run the statement inside the curly braces at least once, even if the condition is false.
LOOP Counter
In a FOR LOOP the condition is usually a counter which is used to tell how many times the loop should run. The condition is made up of three statements:
- Initialization: Creats a variable and set it to 0. It’s commonly called i and it acts as the counter.
- Condition: The loop should continue to run until the counter reaches a specefic number.
- Update: Every time the loop has run the statement in the curly braces, it adds on to the counter i++.
KEY LOOP CONCEPTS
- KEYWORDS
- break: This keyword causes the termination of the loop and tells the interpreter to go onto the next statement of code outside of the loop.
- continue: This keyword te lls the interpreter to continue with the current iteration, and then check the condition again.
- LOOPS & ARRAYS : Loops are very helpful when dealing with arrays if you want to run the same code for each item in the array.
- PERFORMANCE ISSUES: If the condition never returns fa1se, you get what is commonly referred to as an infinite loop. The code will not stop running until your browser runs out of memory.